Introduction
As a developer, it is important to showcase your projects to demonstrate your skills and capabilities to potential employers or clients. Before the implementation of paid hosting options, many developers utilized the free platform of Heroku to host their websites for extended periods. So now developers are searching for new platforms to host or migrate their applications.
So in this blog, I will show you how to deploy your MERN application on vercel. I will address two requirements:
Deployment of React App on vercel.
Deployment of Full Stack MERN application (with backend and database).
What is Vercel?
Vercel is a cloud platform for hosting web applications and static websites. It offers continuous deployment, a global edge network, and serverless functions. It is known for its simplicity and ease of use, making it a popular choice for developers.
Prerequisites for this blog:
Your project should be hosted on GitHub.
You should have an account with Vercel.
1) Deployment of React App on Vercel
Mainly Vercel is made for the deployment of frontend applications and serverless functions so it is easier to deploy React App. It has integrations for GitHub, GitLab, and Bitbucket to enable CI/CD for React App with zero configuration.
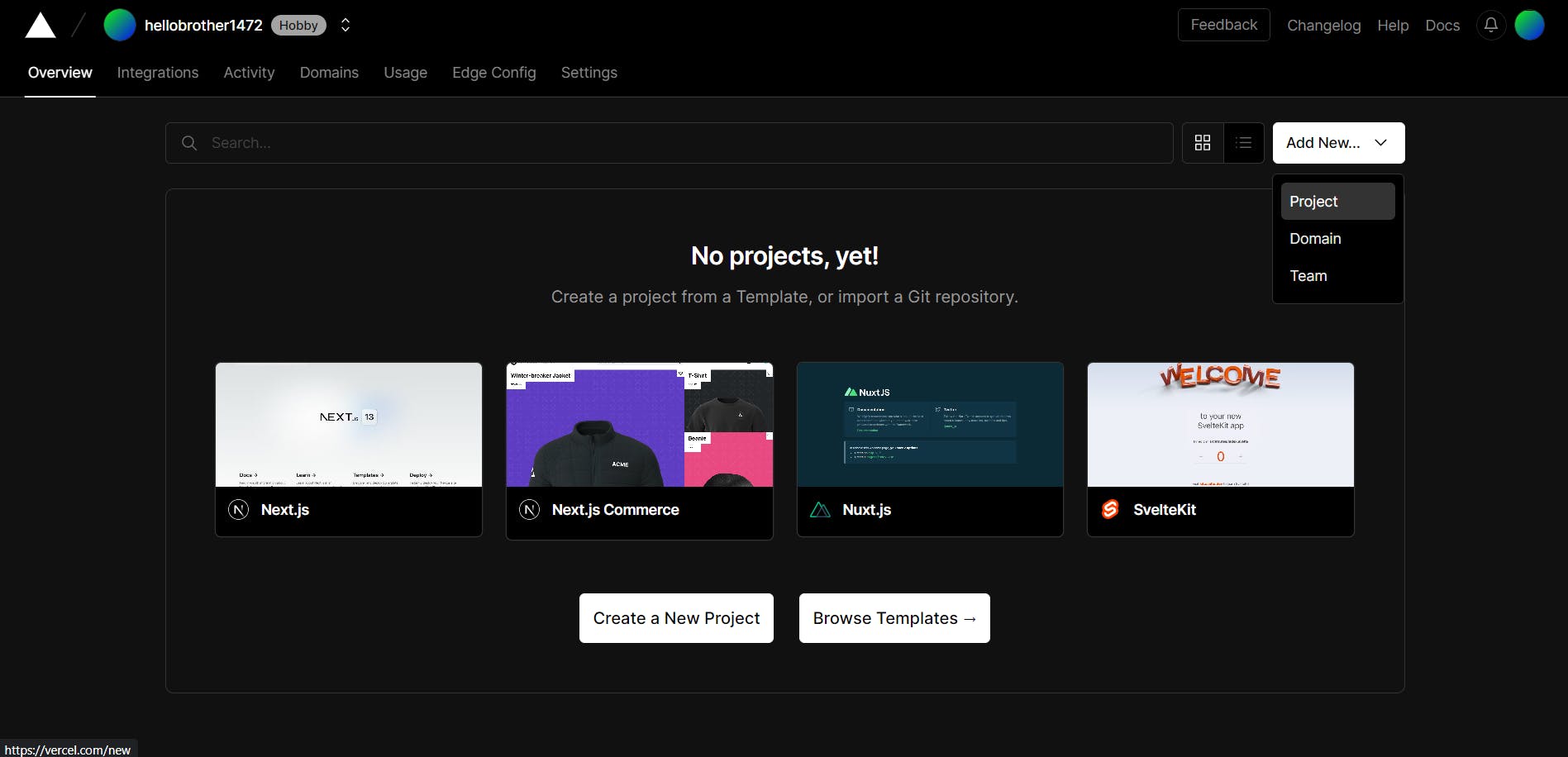
Step 1: Click Add New and then project

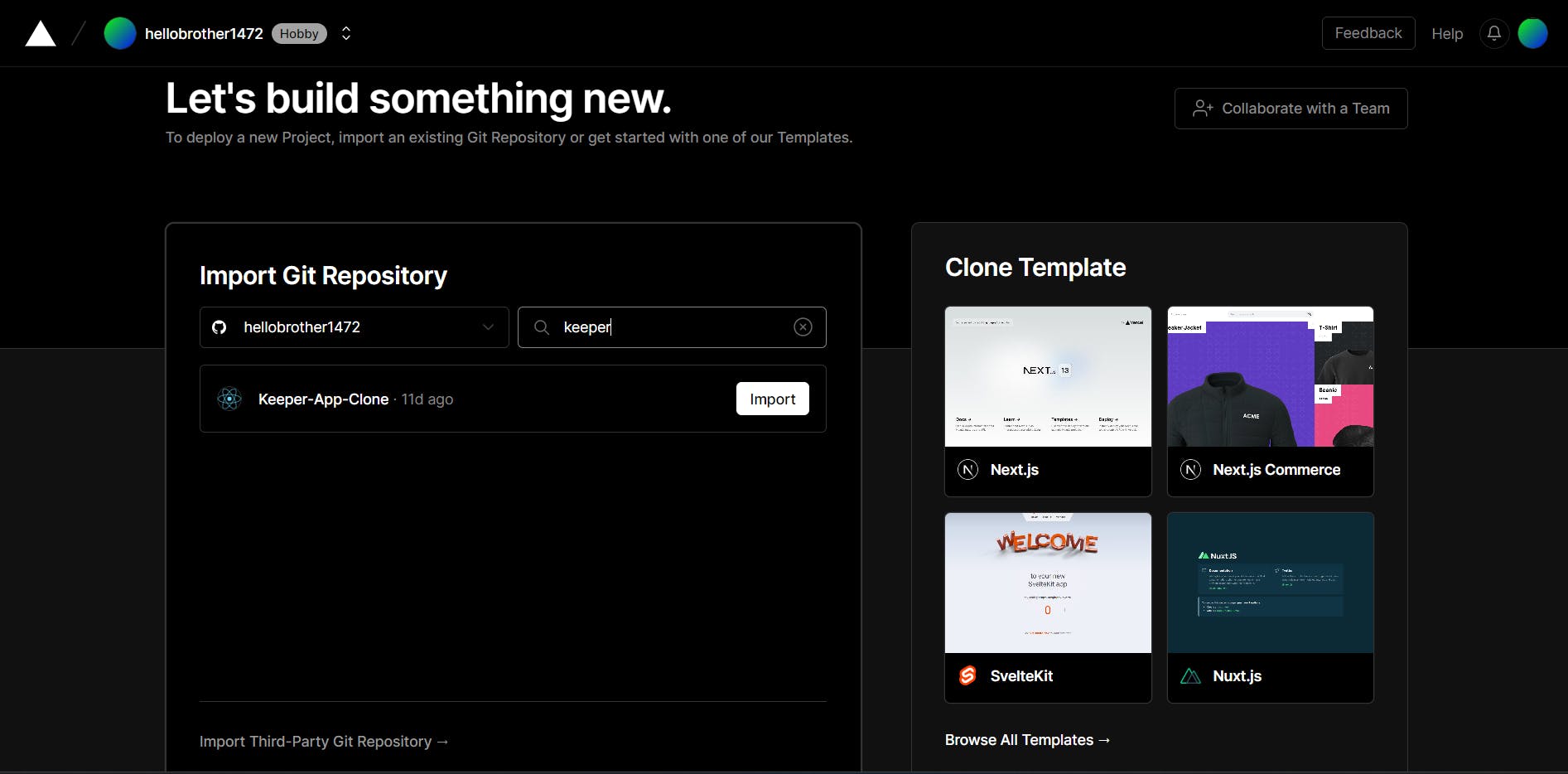
Step 2: Search for your GitHub repository and press import.

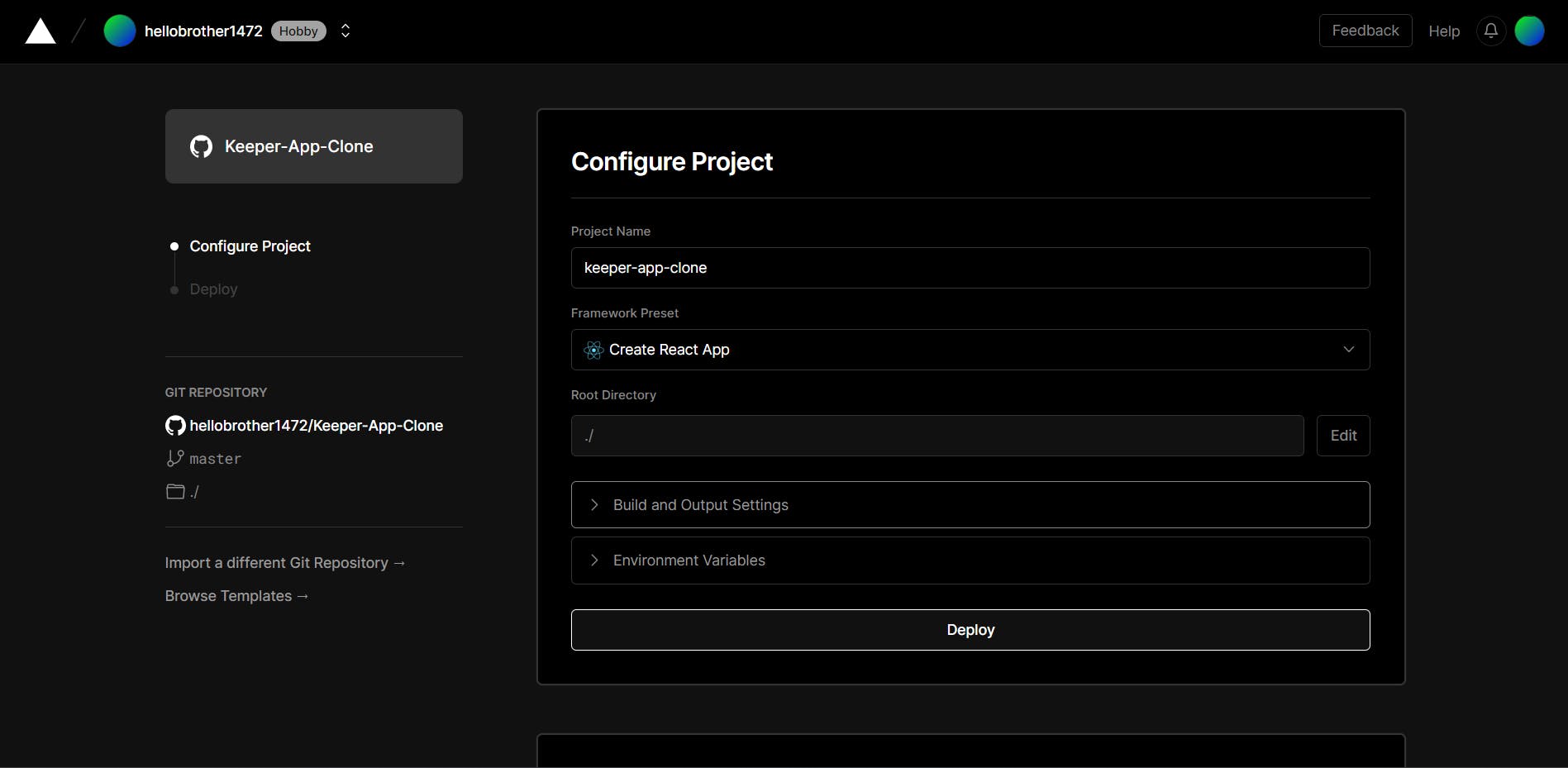
Step 3: Configure your project by setting up Build and Output Settings and Environment Variables. (If not required then keep the default settings). Then press deploy.

Step-4: Wait for some time and after that finally you have successfully deployed your React App.

2) Deployment of MERN Stack App on Vercel
Deployment of a full-stack application requires some extra steps. In short, we will build our client (front-end) and then serve the resulting static files from the Node.js server (backend).
Step 1: First build the React app using the command npm run build or yarn build, which will create a "build" folder in the root directory of the React app. The build folder will contain all of the static files, including the HTML, CSS, JavaScript, and image files.
npm run build
Step 2: Add the client folder to the root of your server folder and add the given code to the server's app.js file. This code serves the static files from the build folder and sends the index.html file as a response to all requests.
// Your code
if (process.env.NODE_ENV === "production") {
const path = require("path");
app.use(express.static(path.resolve(__dirname, 'client', 'build')));
app.get("*", (req, res) => {
res.sendFile(path.resolve(__dirname, 'client', 'build', 'index.html'),function (err) {
if(err) {
res.status(500).send(err)
}
});
})
}
// Your code
Step 3: Create a new file called vercel.json in the root directory of the server. And add the given code to the file.
The code specifies that the server should be started using the @vercel/node builder and the entry point for the server should be the file app.js. The configuration also specifies that all routes src should be directed to dest which is app.js . So all the incoming requests to the server will be handled by the app.js file.
Note: This is a general approach, configuration may vary depending on the specific structure and needs of your project. But this will work in most cases.
{
"builds":[
{
"src":"./app.js",
"use":"@vercel/node"
}
],
"routes":[
{
"src":"/(.*)",
"dest":"app.js"
}
]
}
Step 4: Push your code to GitHub and follow the steps of the Deployment of React App on Vercel section till step 2.
Step 5: Configure your project by setting up Build and Output Settings and Environment Variables. Then press deploy. Wait for some time and your MERN app will be live.
🎉Hey there! Did you find my content helpful? Give me a virtual high five by liking it! If you have any suggestions or something to add please feel free to comment. Cheers! 🎉